5 ferramentas grátis para verificar a velocidade do seu site
Sente que o seu site está ficando lento? Isso é algo normal e pode estar sendo influenciado por inúmeros fatores. Mas a melhor forma de perceber se o seu site está realmente ficando lento é testando. Para ajudá-lo trouxemos aqui uma lista com cinco sites completamente gratuitos para verificar a velocidade do seu site. Também poderá perceber o que está fazendo ele ficar mais lento. Convido você, desde já, a deixar um comentário no final do post caso conheça outra ferramenta semelhante. Vamos á lista!
Confira também: 17 dicas para a utlização do Google Chrome
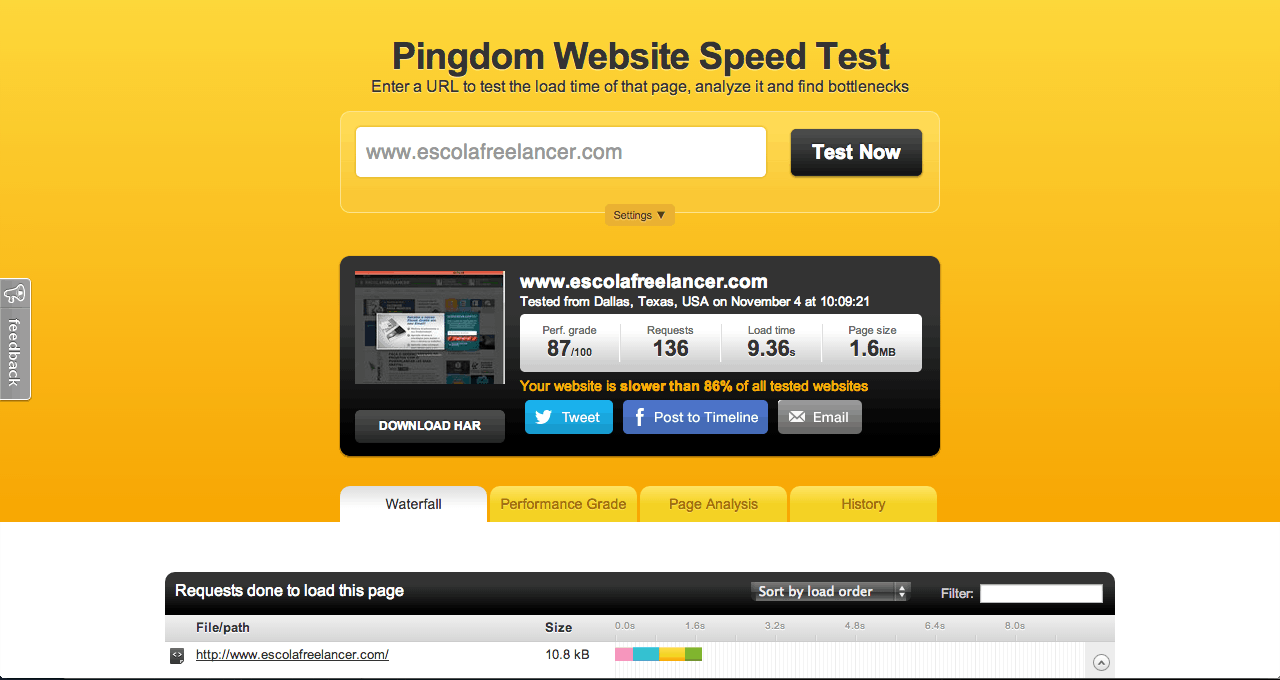
1. Pingdom Site Speed Test

O Pingdom Site não só traz para você uma excelente como é sem dúvida um dos mais completos. Ele dá todas as informações que você necessita de saber do seu site tais como tempo de carregamento, o número de requests, o tempo de carregamento, etc. Não se preocupe se o site demorar alguns segundos a verificar a sua página pois isso é algo normal. Ele representa o seu resultado em barras e quanto maior larga for a barra mais tempo estará essa página demorando para carregar. Se o site não aceitar o seu site ao início – isso é bastante comum – insira ele novamente que conseguirá utilizar o Pingdom Site Speed Test sem problemas.
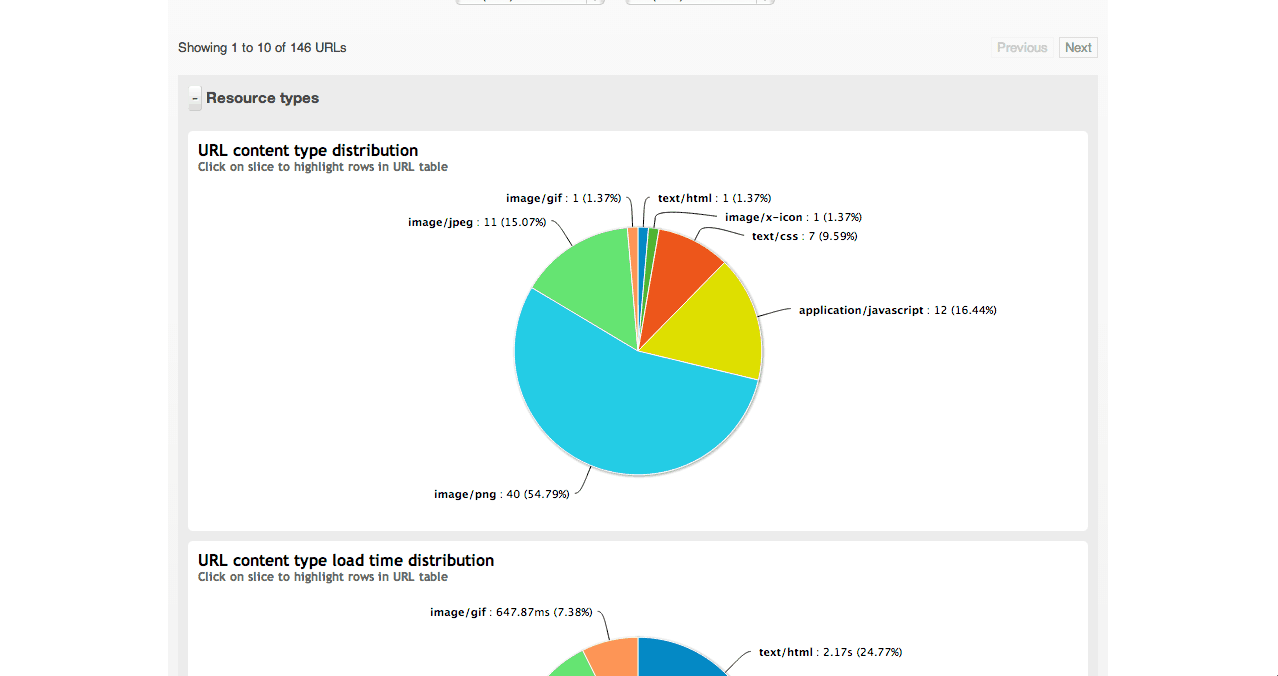
2. Load Impact

Um pouco mais lento do que a concorrência, o Load Impact traz também uma análise bastante completa. Ele gera, em primeiro lugar, uma barra superior com algumas informações gerais como o total de bytes recebidos, o número de pedidos, etc. Logo o site traz para si alguns gráficos interessantes que representam que tipo de conteúdo está sendo “puxado” pelo seu site.
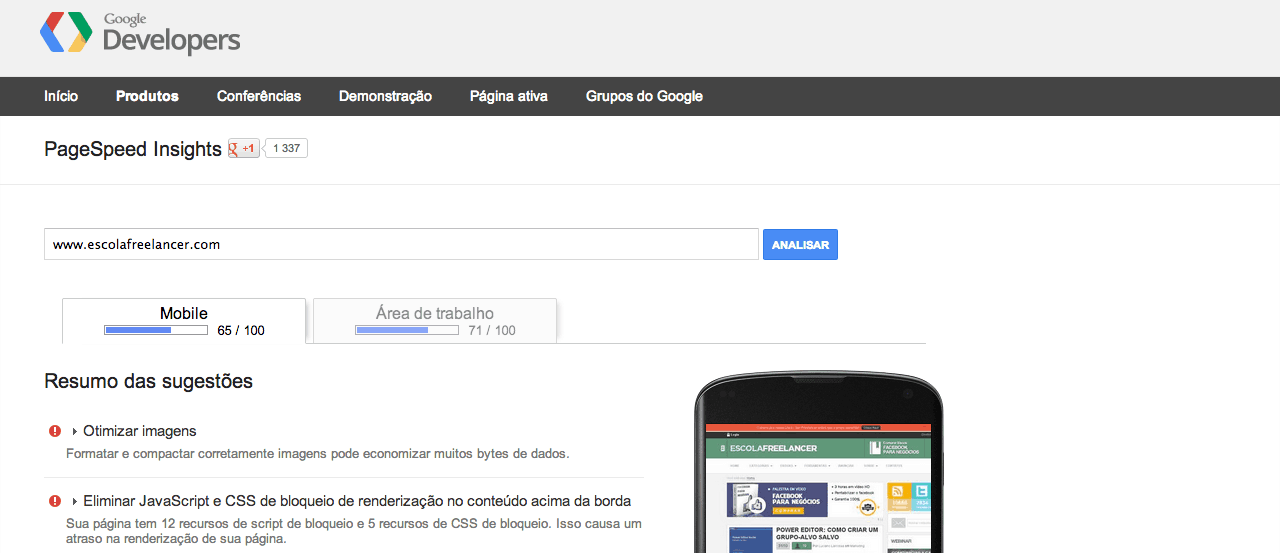
3. Google PageSpeed Insights

Criado pelo gigante Google, este site dá uma visão dos insights do próprio site, o que ganha alguma relevância visto que os dados são fornecidos pelo próprio Google. Ele dá o feedback de vários pormenores (JavaScript, CSS, etc) e depois gera uma nota final. Além disso, faz a distinção para mobile e área de trabalho.
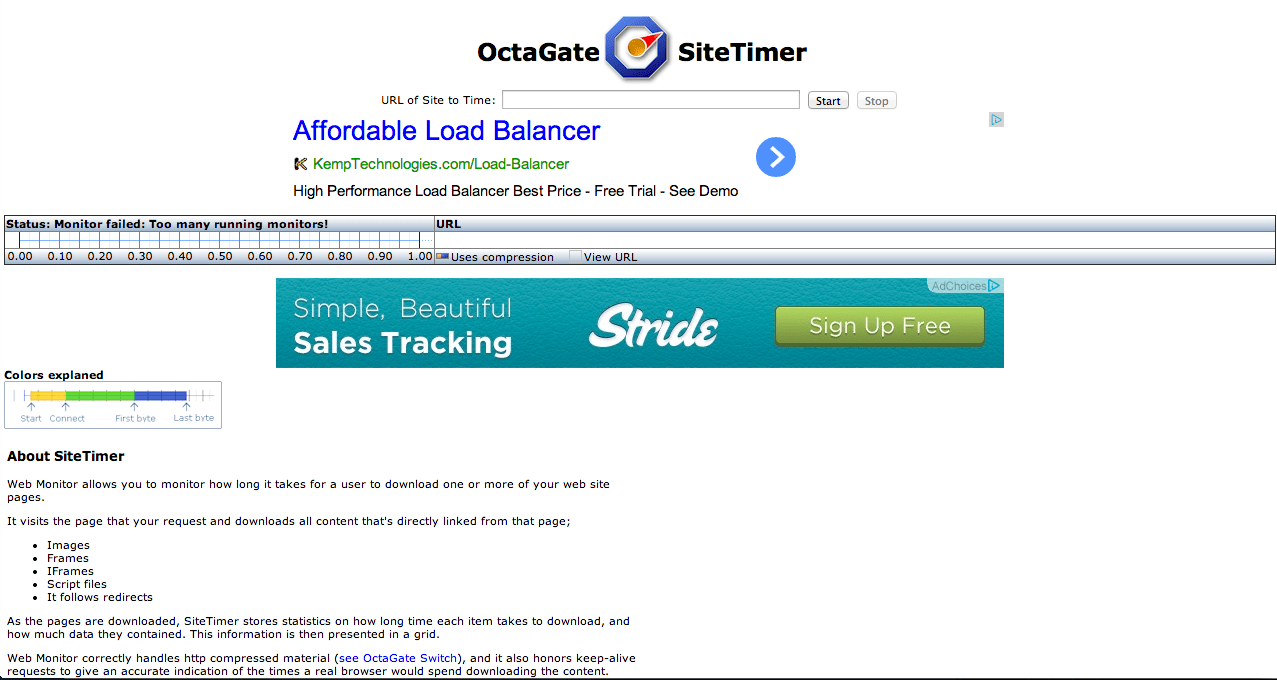
4. Octagate

Não se assuste com o visual menos conseguido do Octagate,até porque ele é uma ferramenta muito poderosa. Depois de analisar o seu site, ele mostra um cronograma bem como todos os dados que estão sendo analisados. Ele também informa quanto a sua página web demora completamente para carregar.
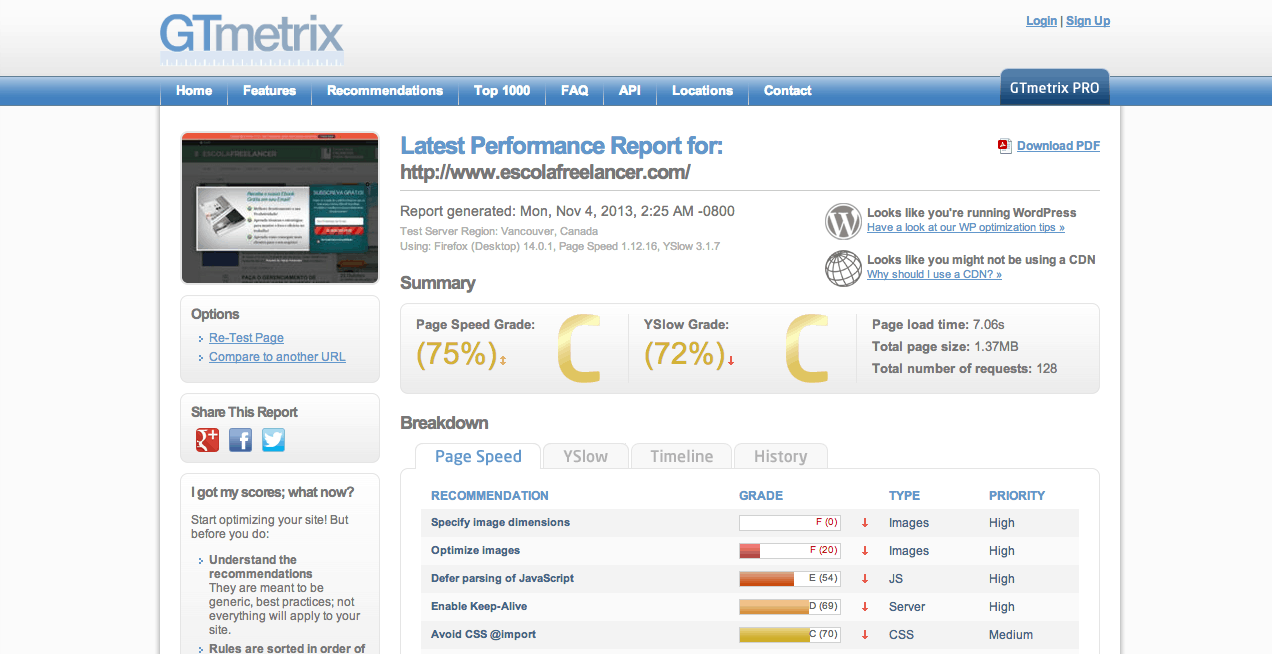
5. GTmetrix

Com um visual bem organizado, o GTmetrix traz uma boa experiência ao usuário. Ele dá uma nota para a velocidade do seu site, quanto tempo a página demorou para carregar, o número de pedidos, etc. Ele diz ainda o que está errado na sua página e como pode melhorar. Por último, permite ainda o download de um PDF com todos os dados analisados.
Encontre também no AppTuts:
- 19 ferramentas essenciais para sites
- 6 ferramentas onde pode descobrir músicas novas a qualquer momento!
- Como se inscrever e participar do Skype Insider Program
Gostou das ferramentas para verificar a velocidade?
E você, que ferramenta utiliza para verificar a velocidade do seu site?





