Comment faire une présentation en utilisant Figma
Que diriez-vous d’une présentation avec Figma? Vous voulez savoir ce qui est si spécial chez lui et ce qu’il peut faire pour vous?
Outil qui a gagné de plus en plus de gens pour les nombreuses fonctionnalités qu’il offre, et le meilleur, gratuitement, Figma est une application qui a tout ce dont vous avez besoin pour produire une présentation de haut niveau.
Mais qu’est-ce que Figma ?

L’un des meilleurs outils en ligne de la conception d’interface utilisateur, à savoir l’interface utilisateur.
En d’autres termes, tout peut être fait en ligne, par le navigateur, sans avoir besoin de télécharger aucun type de programme ou d’application.
Et le meilleur : en collaboration !
Mais que signifie un outil collaboratif ? On vous explique !
Vous pouvez partager n’importe quel projet – que ce soit avec des clients, des camarades de classe, des collègues – afin qu’ils puissent voir la progression, sans avoir à exporter au format PDF ou d’autres types de fichiers.
A tout moment vous pouvez partager le résultat de votre projet en mode présentation via un lien généré.
Intéressant, n’est-ce pas?
Parmi autant d’outils déjà disponibles et attestés, pourquoi utiliser Figma ?
Il y a plusieurs points qui doivent être observés ici. Bien qu’il s’agisse d’un outil relativement nouveau, Figma s’est avéré efficace et de haut niveau en termes de qualité finale des projets.
Mais il y a plusieurs avantages que vous devriez analyser pour décider de commencer ou non à utiliser Figma.
Jetez un coup d’œil à la relation que nous avons préparée.
1.C’est gratuit et en ligne

C’est l’un des principaux avantages du programme, car il démocratise la création, la collaboration et le prototypage de nombreux projets chaque jour, sans avoir besoin d’installer quoi que ce soit sur l’ordinateur.
De plus, votre travail est automatiquement enregistré dans le cloud et un lien est généré pour chaque projet de manière simple, légère et fluide. Et les conceptions peuvent être partagées même en temps réel.
Bien qu’il existe une version payante, qui offre d’autres fonctionnalités, la version gratuite de Figma permet la réalisation de nombreux projets avancés.
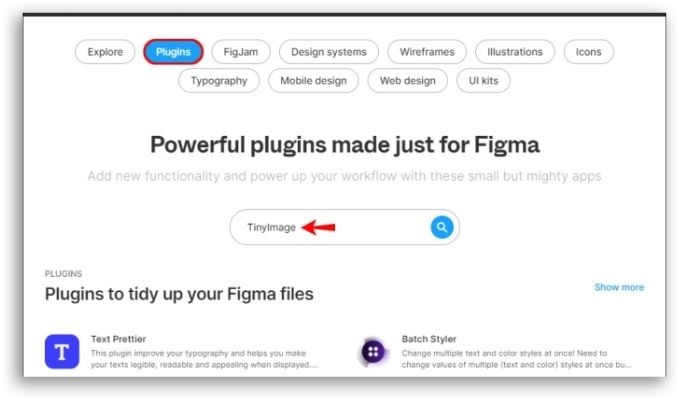
2.It a une bibliothèque de plugins

Les meilleurs outils de Figma comprennent : la construction filaire; Pâte de table et Lilgrid.
Et même si avoir une bibliothèque de plugins n’est pas une exclusivité de Figma, ils rendent tout projet beaucoup plus élaboré.
Bien qu’ils soient prêts à être utilisés, ces connecteurs fournissent à votre conception différentes dispositions, importent des données dans d’autres formats ou organisent des informations ou des éléments.
3.It a l’option de mise en page automatique
Cette facilité vise à faciliter la vie du concepteur.
Après tout, l’un des grands défis de ceux qui créent un nouveau design est précisément de maintenir la cohérence entre les échelles, les proportions, les tailles ou les espacements de chacun ou entre les éléments du design.
Et cette fonction d’auto-mise en page vient le rendre plus facile, car elle évite les désalignements et les différences qui pourraient endommager l’esthétique de votre projet.
4.Offre diverses intégrations
Figma permet d’intégrer vos projets à d’autres outils, tels que Slack, Axuere et Confluence, de manière bien facilitée et sans bureaucratie.
Cette facilité offre plus d’autonomie aux équipes impliquées dans les projets.
5.Donne accès à la communauté mondiale

Cet avantage ici fera briller vos yeux!
Avez-vous déjà imaginé faire partie d’une communauté de designers, où vous pouvez échanger des connaissances, des expériences et des conseils?
C’est exactement ce que propose Figma. Vous rejoignez un réseau mondial de professionnels qui grandit chaque année et les avantages de celui-ci sont nombreux, à commencer par que vous ne serez jamais seul dans cette mer de design.
6.Partage facile
Parce que figma est collaboratif, il rend la vie très facile pour ceux qui l’utilisent.
Surtout parce qu’il facilite le partage de projets sans avoir à exporter un PDF, imprimer ou télécharger des fichiers via le lecteur.
En effet, vous pouvez partager tout votre travail en générant un lien. Et même, qui possède le lien de votre travail est en mesure de suivre votre projet en temps réel.
7.Permet le travail collaboratif

Le partage facile de projets apporte une autre facilité à Figma : le travail collaboratif.
C’est-à-dire que plusieurs personnes peuvent y accéder en même temps.
Ainsi, il est possible que toute l’équipe travaille ensemble.
Et regardez comme c’est cool: Figma prend en charge jusqu’à 500 employés par fichier.
Sur ces 500, 100 peuvent être des éditeurs.
En conséquence, Figma devient l’outil idéal pour mener des ateliers, des revues de conception, des sessions de brainstorming, entre autres.
8.Mises à jour hebdomadaires
Oui, presque chaque semaine, Figma apporte une mise à jour pour rendre vos projets encore meilleurs, plus professionnels, et tout cela sans avoir à être un animal à sept têtes.
De plus, grâce à l’outil, vous pouvez suivre les nouvelles tendances du marché.
Et pour ceux qui veulent améliorer leurs connaissances, c’est tout bon, vous êtes d’accord?
À l’intérieur de Figma

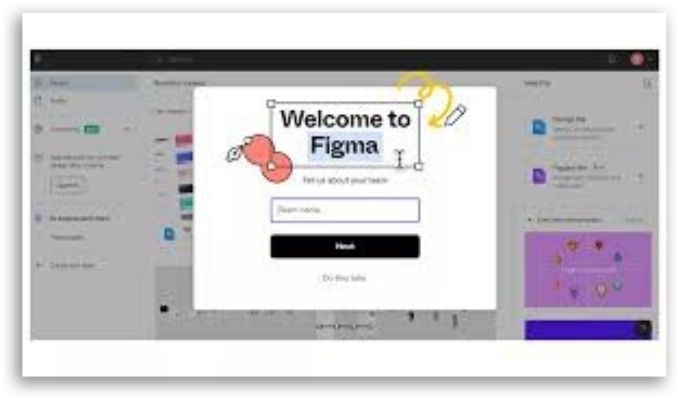
Maintenant que vous connaissez les avantages de Figma, que diriez-vous d’apprendre à faire une présentation avec cet outil? Avant cela, cependant, voici comment utiliser cette plate-forme.
La première étape consiste à créer votre compte sur la plateforme. Le processus est très rapide et peut être complété en seulement 4 étapes.
Dès que vous avez terminé votre inscription, votre accès est libéré.
Si vous allez former une équipe, c’est-à-dire que des gens travaillent avec vous, invitez-les simplement via un lien ou par e-mail.
Ce qui est cool, c’est que vous pouvez démarrer un projet à partir de zéro ou à partir des modèles disponibles.
En attendant, si vous avez des difficultés à utiliser Figma, vous pouvez explorer le « Tutoriel Figma », une sorte de visite virtuelle de la plate-forme, qui vous guidera à travers les principaux paramètres, vous aidant à mieux comprendre Figma et comment l’explorer.
Avez-vous appris à manipuler cet outil? Alors maintenant oui, voyez comment vous pouvez faire une présentation en utilisant Figma.
Comment faire une présentation en utilisant Figma
Figma est un outil extrêmement puissant et peut être utilisé pour le développement de différents types de pièces graphiques, des simples images pour la publication sur les réseaux sociaux au développement d’écrans d’application (GUI) de haute fidélité.
Ceci est possible grâce à la fonction prototype de figma, qui permet une grande variété d’options de transition personnalisables.
Sans oublier que vous pouvez incorporer des plugins qui rendront votre public encore plus impliqué et enthousiaste à propos de ce qu’il voit.
Il existe donc de nombreuses façons de faire une présentation avec Figma.
Apprenez à suivre, comment faire des présentations étonnantes qui porteront votre travail et votre réputation à un autre niveau.
Voir en pratique comment créer des présentations percutantes à l’aide de Figma

1. Configuration du cadre
La première étape pour faire une présentation à l’aide de Figma est de configurer un tableau de présentation.
Pour ce faire, ouvrez figma et allez dans « Nouveau fichier de conception ».
Cliquez ensuite sur « Outil de cadre (F) » pour commencer à travailler sur votre cadre, ou choisissez l’un des modèles, qui se trouve à droite.
Pour ce faire, vous cliquerez sur « > diapositive 16:9 ».
À partir de maintenant, vous commencerez à créer, en fait, votre cadre. Définissez ensuite une couleur d’arrière-plan.
Cependant, n’oubliez pas que vous pouvez changer la couleur quand vous le souhaitez.
Le but ici est de mettre en surbrillance tous les cadres en changeant la couleur de remplissage.
Profitez-en pour renommer votre cadre en double-cliquant sur le titre bleu dans le coin supérieur gauche.
2. Ajouter du texte
Pour ajouter du texte à votre bloc, utilisez simplement « Outil texte (T) ».
Vous pouvez définir vos préférences de texte dans le menu « Texte à droite ».
Un conseil: Figma utilise des polices Google, alors essayez de les connaître pour choisir les meilleures combinaisons.
Enfin, utilisez des zones de texte distinctes lorsque vous utilisez des lignes séparées, avec seulement un ou deux mots par ligne.
3. Il est temps de placer les images
Le temps est venu de commencer à donner vie à votre peinture. Choisissez une photo – qui peut provenir de la banque d’images ou que vous pouvez prendre juste pour cela.
Dessinez ensuite un rectangle avec l’outil « Rectangle (R) pour ajouter une image.
Votre photo sera ajoutée selon ce format.
Après cela, cliquez simplement sur ce rectangle et allez dans « Remplir » en cliquant ensuite sur le cadre coloré.
Plus tard, allez dans « Solide » > Image > Image » pour trouver votre image.
Fonder? Allez dans « Ouvrir ».
En survolant l’image, il vous révélera 4 cercles blancs. Cliquez et faites glisser un cercle vers l’intérieur pour arrondir les coins de l’image.
Il est maintenant temps pour vous d’organiser les calques des cercles de sorte que l’image soit au dos et le texte sur le calque supérieur.
Pour ce faire, vous avez deux options : faites glisser les calques dans le panneau des calques ou utilisez « C md/C trl + [ » pour renvoyer un calque ou « C md/C trl +] » pour faire avancer un calque.
4. Il est temps de créer la première transition de votre cadre
Après avoir suivi toute l’étape par étape ci-dessus, il est temps de créer votre première transition dans votre présentation à l’aide de Figma.
Et cela ouvrira l’image, permettant au texte du titre de glisser dans le cadre.
Sélectionnez simultanément la première image et appuyez sur « C md/C trl + D » pour la dupliquer.
Pour réduire l’échelle de l’image, réduisez simplement les attributs de hauteur dans la case « H » à environ 150, laissant une fissure horizontale dans l’image.
Ce processus doit être effectué dans le cadre de gauche.
Sélectionnez ensuite les deux images dans les cadres en cliquant sur « Option + V (Mac) ou Alt + V (Windows) » pour la centrer.
Pour terminer la transition d’image, sélectionnez cette photo sur la gauche.
5. Attention à l’opacité
Plus tard, vous devez changer l’opacité à 0%, en cliquant sur le menu de droite dans la case à côté de « Passer » sous « Calque ».
Cette étape est importante car elle rendra l’image invisible avant la transition et l’ouverture.
Cliquez ensuite sur la touche « Maj », en la maintenant enfoncée dans la première zone de texte.
Vous commencerez à faire glisser cette zone de texte hors du cadre tout en maintenant la barre d’espace enfoncée.
Cette commande de barre d’espace est importante pour éviter que la zone de texte ne disparaisse en dehors du cadre et que la transition ne réussisse.
Par conséquent: maintenez la barre d’espace avant de la faire glisser, de sorte qu’elle déplace simplement votre cadre.
Une fois cela fait, répétez le processus pour la deuxième zone de texte ou la suivante.
Cependant, faites-les glisser un peu plus loin vers la gauche pour ajouter de la variété dans la transition.
À ce stade, alors que le texte est toujours sélectionné, vous pouvez réduire l’opacité du calque à 0 % de la même manière que vous l’avez fait précédemment pour l’image.
6. Définition de la transition
Pour définir la transition, vous devez aller dans « Prototype ».
Là, vous allez sélectionner le cadre à gauche et cliquer sur le cercle bleu qui apparaît au centre du côté droit du cadre.
Une fois cela fait, faites-le glisser pour que la ligne aille à la deuxième image.
Dans la ligne déroulante qui dit « Instantané », vous sélectionnerez « Smart Animate ».
Peu de temps après, vous pouvez changer la boîte avec le chronomètre à 1000ms.
Le résultat ? Votre transition sera configurée pour prendre une seconde à partir du clic de souris.
Les autres paramètres doivent être définis par défaut.
Pour ce faire, assurez-vous de ne pas renommer les titres des cadres après avoir défini une transition, sinon les fichiers ne seront pas connectés.
Le moment est venu de tester votre transition. Cliquez simplement sur le bouton « Play ».
Ensuite, pour continuer votre conception de présentation, revenez simplement à « Design ».
7. Il est temps d’ajouter d’autres diapositives
Cette partie est facile. Si vous souhaitez passer de la diapositive 1 à la diapositive 2, dupliquez simplement la diapositive la plus à droite en cliquant sur la commande « Cmd/Ctrl + D ».
Sur la diapositive 2, déplacez simplement les zones de texte hors du cadre à l’aide de la commande « Maj + faire glisser puis la barre d’espace, puis commencez à faire glisser).
Vous pouvez ensuite déplacer l’une des zones de texte vers la gauche et l’autre vers la droite du cadre.
Plus tard, définissez l’opacité sur 0 % pour les deux.
Pour l’image, déplacez-la hors du centre, en la réduisant. À ce stade, définissez l’opacité sur le %.
Cette action vous donnera un écran vide pour la deuxième diapositive.
À partir de maintenant, vous pouvez ajouter n’importe quel contenu que vous voulez sur les ressources invisibles de la diapositive précédente.
Ajoutez ensuite une grande image au centre du cadre, et si vous souhaitez placer des décorations au-dessus de votre image, utilisez un plug-in Figma pour Gifs ou téléchargez un gif autocollant Giphy pour le faire glisser vers le haut à partir de l’image.
Une fois cela fait, vous pouvez sélectionner l’image principale et tous les Gif en les regroupant via la commande « C md / C trl + G », cela garantit que Smart Animate fonctionne correctement.
Dans l’étape suivante, vous pouvez sélectionner le groupe et le copier, en utilisant la commande « C md / C trl + C ». à l’étape suivante, vous pouvez le co-encadrer sur la diapositive 1 en utilisant « C md/C trl + V ».
L’étape suivante consiste à réduire et à définir l’opacité à 0%.
Déplacez ensuite cette couche en arrière via la commande « C md/C trl + [ ». Cette action assurera une transition en douceur vers la diapositive suivante.
Une fois que c’est fait, allons-nous passer à la phase suivante?
8. La phase de prototype
Une fois que vous avez assuré une transition en douceur vers la diapositive suivante, vous allez dans le « Prototype ».
Vous pouvez maintenant sélectionner la diapositive 2 et cliquer sur le cercle bleu pour la faire glisser vers la diapositive 3.
La valeur par défaut de Figma dans le menu prototype est d’utiliser les paramètres précédents, ils doivent donc tous être définis en fonction de la transition précédente. Revenez au projet.
Vous pouvez ensuite dupliquer la dernière diapositive avec la commande « C md/C trl + D ».
Cette diapositive utilisera la même image que la précédente, mais mise à l’échelle d’un côté du cadre.
À partir de là, vous pouvez déplacer l’image vers la gauche du cadre en la faisant glisser tout en maintenant la touche « Maj » enfoncée.
Maintenant, passez le curseur de la souris sur le bord droit de l’image jusqu’à ce que les flèches opposées apparaissent, cliquez et faites glisser le bord droit de l’image vers la gauche jusqu’à ce que vous soyez satisfait.
À partir de là, allez dans « Prototype » pour relier les deux cadres. Ensuite, revenez à « Design ».
Placez immédiatement un titre et un corps de texte à droite de l’image de taille pour les regrouper.
Ensuite, copiez simplement le groupe de texte et collez-le dans la diapositive précédente en cliquant et en faisant glisser le groupe de texte vers la droite du cadre comme précédemment.
9. Ajouter un maquillage
Dans cette étape, vous pouvez créer un maquete.
Pour ce faire, ajoutez simplement un nouveau cadre et collez votre modèle dessus, en le redimensionnant pour l’adapter au cadre.
Ensuite, copiez simplement ce modèle et collez-le dans le cadre précédent.
Redimensionnez l’image pour l’adapter à la partie de l’image et déplacez-la à l’arrière des calques.
Plus tard, vous devez définir l’opacité sur 0% et lier les images à « Prototype ».
10. Ajouter des étiquettes
Vous pouvez maintenant dupliquer le cadre du modèle et ajouter un titre et une description pour expliquer certaines parties de votre modèle.
L’étape suivante consiste à regrouper le texte et à le nommer.
Vous pouvez également créer un indicateur en verre dépoli pour vos marqueurs et lignes.
Pour ce faire, il suffit de regrouper une ligne avec un cercle. Peu de temps après, alignez votre signet sur ce que vous décrivez et ajoutez votre description à côté.
Les cadres doivent être liés dans « Prototype ».
Plus tard, dupliquez simplement le cadre et ajoutez un autre signet avec ce que vous décrivez.
Prototypez-le à nouveau et dupliquez chaque image par point de marqueur, de sorte que chaque point de marqueur se transitionne de lui-même.
11. Il est temps de terminer la présentation
Allons-nous passer à la dernière diapositive de votre présentation sur Figma? Pour ce faire, il suffit de le dupliquer en écrivant un dernier mot ou deux. Centrez les mots, copiez le texte et collez-le dans la diapositive précédente.
Pour réduire le texte, maintenez « K » enfoncé lorsque vous le mettez à l’échelle – cela gardera votre texte formaté pendant que vous le réduisez.
Ensuite, placez simplement votre texte quelque part près du haut du modèle et renvoyez le calque sous l’image.
L’étape suivante consiste à définir l’opacité sur 0 %, en revenant à la diapositive finale.
Vous pouvez maintenant déplacer les autres objets hors du cadre à l’aide de la méthode drag.
De cette façon, la transition fera glisser tout sur le côté et vers le haut à mesure que le texte se déplace vers le bas et se développe.
Le lien vers les diapositives se trouve dans « Prototype ».
12. L’heure de la présentation

Votre projet est prêt et il est temps pour vous de le partager.
Tout ce que vous avez à faire est de vous connecter à votre compte Figma ou de partager l’URL avec d’autres personnes, afin qu’elles puissent regarder votre présentation de n’importe où.
Pour faire votre présentation finale avec vos transitions, vous allez cliquer sur le bouton « Play » et choisir le mode plein écran.
Vos images peuvent également être enregistrées au format PDF. Cependant, dans cette option, vous manquerez les transitions animées.
Vous avez appris toutes les étapes pour créer une présentation dans Figma ?
Maintenant que vous avez appris étape par étape à créer des présentations étonnantes dans Figma, que diriez-vous de partager ces connaissances avec vos amis? Profitez et transmettez déjà cet article à ceux qui savent que vous aimerez!


![18 Sites e Apps para desenhar online no PC [Grátis em 2023]](https://www.apptuts.net/wp-content/uploads/2023/04/18-Sites-e-Apps-para-desenhar-online-no-PC-Gratis-em-2023-150x150.jpg)


